Ab der Talentstufe Schreiber-I kannst du User-Artikel für GamersGlobal schreiben, ab Schreiber-II kannst du sie mit einem mächtigen Editor layouten. Um dir die Einarbeitung so einfach wie möglich zu machen, haben wir dieses Tutorial geschrieben -- es erklärt dir die Bedienung des Editors sowie die Feinheiten der Bild- und Kastenplatzierung.
Stand: 21.7.2011
Wenn du dir die erste Stufe der Schreiber-Talentklasse geholt hast (über dein User-Profil), hast du die Möglichkeit, eigene User-Artikel bei GamersGlobal.de zu veröffentlichen. Ab Schreiber-II kannst du die Artikel umfangreich layouten, später (ab Schreiber-IV) darst du Guides schreiben, noch später (ab Schreiber-VI) sogar redaktionelle Artikel vorschlagen und bei einem Okay der Redaktion schreiben. Dieser Artikel soll Schreiber-II-Usern und höher den Editor näherbringen, mit dem sich Artikel abwechslungsreich gestalten lassen -- der aber etwas Einarbeitungszeit benötigt.
Zu beachten ist bei der folgenden Beschreibung, dass sich die Benutzung des Editors in den verschiedenen Browser teilweise etwas unterscheidet.
Text in den Editor einfügen
Werden Texte aus Microsoft Word oder anderen Schreibprogrammen kopiert und in das Textfeld des Editors eingefügt, werden oft zahlreiche Formatierungen aus diesen Programmen übernommen – diese können jedoch von unserem Editor nicht dargestellt werden. Das hat nicht nur Unmengen unbrauchbarer Daten zur Folge hat, die manuell entfernt werden müssen - du siehst im Editor unter Umständen auch nicht mehr das gleiche, wie später der Leser. Daher ist es wichtig, dass dein Text beim Einfügen in den GamersGlobal-Editor keine Formatierungen enthält. Verschiedene Möglichkeiten stehen dir dafür zur Verfügung:
- du kannst deinen kopierten Text beispielsweise in das Windows-Notepad einfügen, erneut kopieren und anschließend in unseren Editor einfügen (wahrscheinlich die sicherste Methode)
- du kannst im GamersGlobal-Editor die Schaltfläche „aus MS-Word einfügen“ nutzen und im dazugehörigen PopUp-Fenster deinen Text einfügen
- natürlich kannst du deinen Artikel auch direkt im Editor schreiben und ihn zwischenspeichern. Bedenke aber, dass dir durch einen versehentlichen Klick auf ein Lesezeichen oder ähnliches viel Arbeit verlorengehen kann. Zudem ist die Rechtschreibkorrektur eines Schreibprogramms eine nicht zu verachtende Hilfe.

Tipp
Arbeitest du an einem Artikel, ändere dessen Status nach dem erstmaligen Speichern auf „in Bearbeitung: Ja" (oben rechts). Dadurch wird über dem Text ein gelb hinterlegter Hinweis sichtbar, der der Redaktion und den Usern deutlich macht, dass der Artikel noch nicht fertig ist.
Die Formatierungen
Wie bei den News auf GamersGlobal.de, sollte auch bei einem Artikel mit Formatierungen sparsam umgegangen werden. Daher bietet der GamersGlobal-Editor nur eine Handvoll Formatierungsmöglichkeiten, die jedoch vollkommen ausreichen. Die meisten davon sollten selbsterklärend sein; wir werden im Folgenden nur zwei spezielle vorstellen:
Tabelle einfügen/
editieren
 |
Oft ist es übersichtlicher, umfangreiche Informationen oder Daten in einer Tabelle darzustellen. Mit Klick auf den entsprechenden Button hast du die Möglichkeit, solch' eine Tabelle ganz nach deinen Wünschen anzupassen: Du kannst zum Beispiel die Anzahl der Zeilen und Spalten angeben oder die Breite der Tabelle und deren Ausrichtung festlegen.
Möchtest du eine bereits eingefügte Tabelle nachträglich bearbeiten, kannst du dies beispielsweise über den Tabellen-Button tun (Tabelle vorher markieren). Durch einen Rechtsklick auf die Tabelle über das Kontextmenü gelangst du genauso zu den Tabelleneigenschaften. |
| |
|
Page Break
 |
Mit dieser Schaltfläche fügt du einen oder mehrere Seitenumbrüche in deinen Artikel ein. Auf diese Weise können lange Texte auf mehrere Seiten verteilt werden, was das Lesen deutlich angenehmer macht. Einfach den Cursor an die Stelle setzen, an der du einen Seitenumbruch einfügen möchtest, und die entsprechende Schaltfläche anklicken. |
Generell gilt: Möchtest du Text formatieren, musst du ihn vorher markieren (zum Beispiel um Text als Zitat einzurücken). Sollen mehrere Inhalte als Liste dargestellt werden, kannst du alle entsprechenden Elemente auf einmal markieren und anschließend den Button für das Erstellern der Liste nutzen.

Tipp
Der Button zum Unterstreichen von Text sollte nur – wenn überhaupt – sehr, sehr selten genutzt werden, da unterstrichener Text im Internet nach wie vor als Verlinkung wahrgenommen wird. Nutze diese Schaltfläche daher nur für (Zwischen-)Überschriften, da diese dadurch entsprechend formatiert werden (siehe auch weiter unten).
Der Dateibrowser
Ab Schreiber-II steht dir auf GamersGlobal.de ein eigenes User-Verzeichnis zur Verfügung, in das du deine Screenshots oder Grafiken ablegen kannst. Zu diesem Verzeichnis gelangst du beispielsweise, indem du dein Profil aufrufst und dort den Link „Dateibrowser“ auswählst.
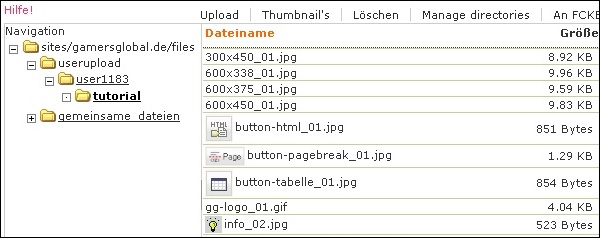
Auf der nun angezeigten Seite hast du unter anderem die Möglichkeit, Screenshots auf den Server zu laden, Dateien zu löschen oder Unterverzeichnisse zu erstellen. Wir wollen uns in diesem Abschnitt auf den Upload beschränken, da der Rest selbsterklärend sein sollte.
Folgende Schritte sind nötig, um einen Screenshot hochzuladen:
- im Dateibrowser den Link „Upload“ drücken
- mit „Durchsuchen“ die entsprechende Datei auf deinem PC auswählen
- wenn gewünscht, automatisch Thumbnail erstellen lassen (siehe auch folgender Absatz)
- mit der Schaltfläche „Upload“ das Hochladen der Datei ausführen
Die Screenshots oder Grafiken für deinen Artikel befinden sich nun auf unserem Server und können von dir in den Editor eingearbeitet werden.

|
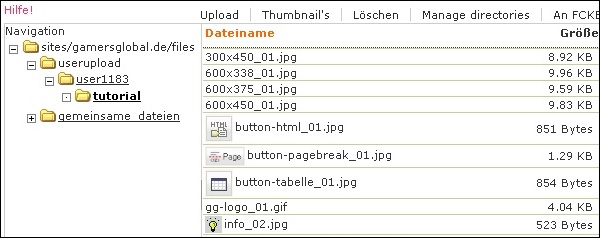
| Screenshot des Dateibrowsers mit Thumbnail-Vorschau (Anklicken zum Vergrößern). |

Tipp
Benenne deine Dateien sinnvoll. „Seite1-3.jpg“ mag dir bei einem Artikel noch logisch erscheinen – werden es aber mehr, wird es schnell unübersichtlich. Arbeite stattdessen mit Unterordnern und stelle einen Bezug zwischen Dateiname und Artikel her.
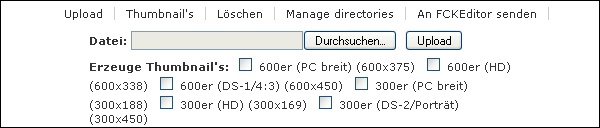
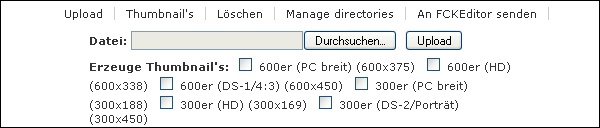
Wie eben bereits erwähnt, hast du bereits beim Upload – und auch im Nachhinein – die Möglichkeit, für deine Bilder entsprechende Thumbnails bzw. Vorschaubilder erstellen zu lassen. Werden diese später im fertigen Artikel angeklickt, öffnet sich der eigentliche Screenshot im Original-Format. Folgende Varianten stehen für die Thumbnails derzeit zur Verfügung:
- 600er (PC breit; 600x375 Pixel)
- 600er (HD; 600x338 Pixel)
- 600er (DS-1/4:3; 600x450 Pixel)
- 300er (PC breit; 300x188 Pixel)
- 300er (HD; 300x169 Pixel)
- 300er (DS-2/Porträt; 300x450 Pixel)
Die automatisch erstellten Thumbnails erkennst du im Dateibrowser daran, dass sie einen Zusatz wie „600pcbreit“ oder „300ds2“ haben. Um auch einen bildhaften Überblick zu bekommen, findest du die Thumbnail-Größen im Anhang dieses Tutorials als Grafiken, beginnend mit der kleinsten Größe.
 |
| Screenshot der Thumbnailauswahl im Dateibrowser nach Klick auf „Upload“. |

Tipp
Im Dateibrowser gibt es links neben dem Upload-Befehl einen „Hilfe!“-Schriftzug. Fährst du mit dem Mauszeiger über diesen, öffnet sich ein Block mit zahlreichen Tipps, Infos und Hinweisen. Sobald du die Maus wieder bewegst, wird der Hinweis-Block geschlossen.
Upload und Einfügen eines Screenshots in einem Schritt
Das Einbetten von Grafiken und ähnlichem sowie einer passenden Bildunterschrift könnte beim ersten Mal eventuell etwas kompliziert sein. Wenn du es jedoch zwei, drei Mal gemacht hast, wird auch diese Sache zum Kinderspiel.
Auch für das Einfügen der Screenshots gibt es verschiedene Möglichkeiten. Die folgenden Beispiele verknüpfen den Upload eines Screenshots mit dem gleichzeitigen Einfügen in den Editor. Sollte der Upload bereits vorher getätigt worden sein, entfallen die entsprechenden Schritte natürlich.
- Einfügen eines Bildes ohne Bildunterschrift und Thumbnail-Funktion:
- Cursor im Body an die gewünschte Stelle setzen
- die Schaltfläche „Bild einfügen/editieren“ anklicken
- im PopUp-Fenster auf „Server durchsuchen“ klicken; auf diese Weise gelangst du in deinen persönlichen Dateibrowser
- hier klickst du auf „Upload“ und wählst das entsprechende Bild auf deinem PC aus (wichtig: das Bild sollte nicht breiter als 600 Pixel sein)
- wurde die Datei übertragen, markierst du sie durch einmaliges Anklicken
- anschließend klickst du bei den Links im oberen Menü „an FCKEditor senden“ an oder klickst direkt in das angezeigte Bild, wodurch der Dateibrowser geschlossen und das Bild an den Editor gesendet wird
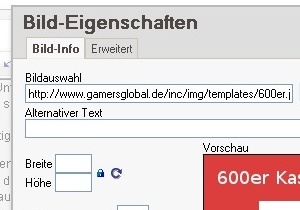
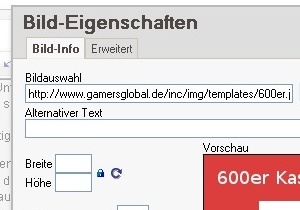
- du befindest dich nun wieder bei den Bild-Eigenschaften; der Pfad zu deinem Bild wurde übernommen, ebenso wie Breite und Höhe
- optional kannst du noch einen Alternativ-Text oder Werte für Abstände eingeben
- nach dem Klick auf „OK“ wird dein Screenshot im Artikel angezeigt
- Einfügen eines 300 Pixel breiten Bildes mit Bildunterschrift und Thumbnail-Funktion, links ausgerichtet:
- Cursor im Body an die entsprechenden Stelle setzen
- HTML-Schaltfläche anklicken
- Schaltfläche „300er Box links“ anklicken; der entsprechende Code wird in der HTML-Ansicht angezeigt
- auf „OK“ klicken; die ausgewählte Box wird im Editor angezeigt
- im Editor das Bild durch Klick markieren, die Schaltfläche „Bild einfügen/editieren“ sowie im PopUp „Server durchsuchen“ anklicken; auf diese Weise gelangst du in deinen persönlichen Dateibrowser
- hier klickst du auf „Upload“ und wählst das entsprechende Bild auf deinem PC aus
- da dieses Beispiel ein Thumbnail beinhaltet, lassen wir durch Auswahl eines entsprechenden Kästchens ein Vorschaubild erzeugen
- wurde die Datei übertragen, markierst du das Vorschaubild durch einmaliges Anklicken
- anschließend klickst du bei den Links im oberen Menü „an FCKEditor senden“ an oder klickst direkt in das angezeigte Bild, wodurch der Dateibrowser geschlossen und das Bild an den Editor gesendet wird
- wieder zurück im Editor schließt du die Bild-Eigenschaften mit Klick auf „OK“
- das eingefügte Thumbnail ist noch markiert, durch Klick auf „Link einfügen/editieren“ fährst du fort
- in den Link-Eigenschaften erneut auf „Server durchsuchen“ klicken
- im Dateibrowser nun das Originalbild auswählen und es durch Klick auf selbiges an den Editor senden; du befindest dich wieder bei den Link-Eigenschaften
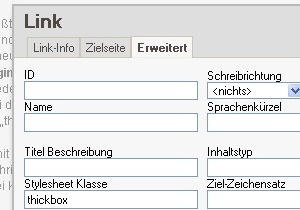
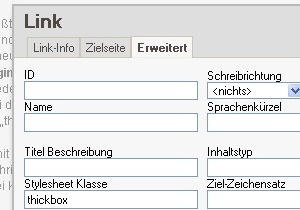
- nun folgt etwas Wichiges: bei den Link-Eigenschaften den Reiter „Erweitert“ auswählen und unter „Stylesheet Klasse“ den Wert „thickbox“ eintragen (nur dadurch funktioniert später das Zoomen bei Klick auf das Vorschaubild)
- wenn dies getan ist, PopUp mit Klick auf „OK“ schließen
- abschließend die Bildunterschrift im Editor anpassen – fertig; im gespeicherten Artikel (also nicht in der Vorschau-Ansicht) wird bei Klick auf das Thumbnail nun das Originalbild mithilfe der Zoom-Funktion angezeigt
  |
| Links: Screenshot der Bild-Eigenschaften. Rechts: Screenshot der Link-Eigenschaften (Anklicken zum Vergrößern). |
Sollen zum Beispiel zwei 300 Pixel breite Screenshots nebeneinander angezeigt werden, musst du dafür eine 600 Pixel breite Box benutzen und in diese die beiden Screenshots (ohne Leerzeichen oder Leerzeile) einfügen.

Tipp
Wenn du in einer 600er-Box zwei oder drei Bilder unterbringen möchtest, solltest du vorher den Link der
Box entfernen. Nun kannst du die Bilder nach und nach einfügen und
manuell verlinken.
Möchtest du hingegen eine Grafik mit Bildunterschrift aber ohne Zoom-Funktion für deinen Artikel nutzen, entfallen solche Schritte wie das Erstellen des Vorschaubildes, die Verlinkung auf das Originalbild oder das Eintragen des „thickbox“-Wertes.
 |
| So könnte es aussehen, wenn du ein Vorschaubild erstellt hast und sich bei Klick auf dieses das Originalbild öffnet. |
HTML im Editor nutzen
Der Editor bietet dir die Möglichkeit, ein wenig HTML (Hypertext Markup Language; Auszeichnungssprache für die Darstellung von Dokumenten im Internet) für deine Artikel zu nutzen. Aber keine Bange: Du musst kein HTML erlernen, sondern kannst bereits vorgefertigte HTML-Schnipsel nutzen.
Wichtig ist, dass du HTML
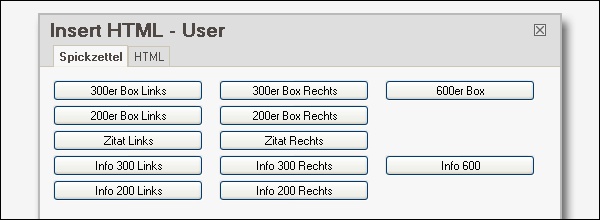
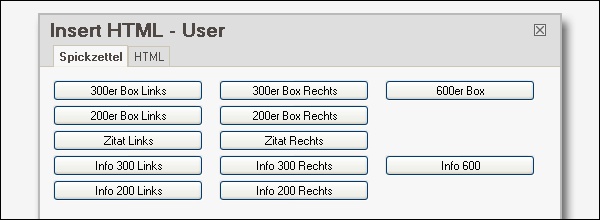
nicht in das Body-Feld schreiben kannst, in dem sich der Inhalt deines User-Artikels befindet. Setzte stattdessen den Cursor im Body-Feld an die Stelle, an die du HTML einfügen möchtest und klicke anschließend auf die Schaltfläche „HTML“ (ganz rechts über dem Body). Es wird ein PopUp-Fenster angezeigt, in dem sich oben zwei Reiter befinden: „Spickzettel“ und „HTML“:
Der Spickzettel bietet dir vorgefertigte HTML-Schnipsel, die du nur anzuklicken brauchst, damit deren Code für die weitere Bearbeitung übernommen wird (dazu kommen wir gleich).
Der Reiter „HTML“ ist dagegen eine leere Fläche, in die du erlaubte HTML-Befehle sowie den zu formatierenden Text eingeben kannst. Welche HTML-Tags du nutzen darfst, kannst du
auf dieser Seite nachlesen.

Tipp
Überschriften können derzeit nicht mit h1, h2, h3 usw. ausgezeichnet werden. Benutze dafür bitte den Unterstreichen-Befehl, dessen entsprechende Schaltfläche sich über dem Body-Feld befindet.
Wie erwähnt, kannst du bereits fertigte HTML-Codes nutzen und auf diese Weise Zitate entsprechend darstellen oder dem Leser Blöcke mit zusätzlichen Informationen anbieten. Zur Verdeutlichung folgen zwei Beispiele:
- Einfügen eines Zitates auf der rechten Seite des Artikels:
- Cursor im Body an die entsprechenden Stelle setzen
- HTML-Schaltfläche anklicken
- Schaltfläche „Zitat rechts“ wählen; der entsprechende Code wird in der HTML-Ansicht angezeigt
- den Text „ZITAT TEXT“ durch das einzufügende Zitat ersetzen (Grafiken nicht verändern)
- mit „OK“ bestätigen; das Zitat wurde in den Artikel eingefügt
- Einfügen einer 200 Pixel breiten Info-Box auf der linken Seite des Artikels:
- Cursor im Body an die entsprechenden Stelle setzen
- HTML-Schaltfläche anklicken
- Schaltfläche „Info 200 links“ anklicken; der entsprechende Code wird in der HTML-Ansicht angezeigt
- den Text „Überschrift“ durch eine eigene passende Überschrift ersetzen
- den Text „Text-Inhalt“ durch eigene Informationen ersetzen
- mit „OK“ bestätigen; die Info-Box wurde in den Artikel eingefügt
 |
| Übersicht über die vorgefertigten HTML-Schnipsel |
Das Löschen von Inhalten
Normaler Text oder Bilder, die sich nicht in einer Tabelle oder einem Block befinden, können in allen Browsern problemlos mit der Entfernen-Taste gelöscht werden. Gleiches ist im Internet Explorer auch mit Tabellen und Blöcken möglich (nach deren Markierung).
In Firefox und Opera dagegen funktioniert die Entf.-Taste bei Tabellen nicht, weshalb du dafür das Kontextmenü nutzen kannst:
- zu löschende Tabelle durch Einfach-Klick markieren
- durch Rechtsklick Kontextmenü aufrufen
- „Tabelle löschen“ wählen
Auf die gleiche Weise – über das Kontextmenü – können auch einzelne Zellen oder Spalten hinzugefügt oder entfernt werden (auch hier wieder den Cursor vorher an die entsprechende Stelle setzen). Auch die erwähnten Zitat- oder Info-Boxen müssen in Firefox oder Opera anders aus dem Artikel entfernt werden, als es im Internet Explorer der Fall ist, da sie nicht im Gesamten markiert werden und mit der Entfernen-Taste gelöscht werden können. Folgende Möglichkeiten hast du zum Beispiel im Firefox:
- zuerst Inhalt der Box mit Entfernen-Taste löschen
- anschließend leere Box entfernen
oder
- Rechtsklick in die Box und „Entferne Div Block“ wählen
- anschließend den noch übrigen Text löschen
Weitere "So könnte es aussehen"-Beispiele
Zwei nebeneinander dargestellte und jeweils 300 Pixel breite Screenshots, beide mit Zoomfunktion:
  |
| Beide Vorschaubilder wurden beim Upload erstellt. Bei Klick öffnet sich der jeweilige Screenshot in Originalgröße. |
Eine links eingefügte und 200 Pixel breite Grafik ohne Zoomfunktion:
 |
| Der Gamers-Global-Schriftzug |
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen Sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren.
Ein rechts angezeigtes Zitat mit links vorbeifließendem Text:
 |
| Ein Text ist nicht dann vollkommen, wenn man nichts mehr hinzufügen kann, sondern dann, wenn man nichts mehr weglassen kann. |
 |
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen Sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren. Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den Weg. Als es die ersten Hügel des Kursivgebirges erklommen hatte, warf es einen letzten Blick zurück auf die Skyline seiner Heimatstadt Buchstabhausen, die Headline von Alphabetdorf und die Subline seiner eigenen Straße, der Zeilengasse. Wehmütig lief ihm eine rethorische Frage über die Wange, dann setzte es seinen Weg fort.
Eine links dargestellte Info-Box (300 Pixel breit) mit rechts vorbeifließendem Text:
Beliebige Überschrift
Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen.
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen Sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik.
Die verschiedenen Thumbnail-Größen im Überblick:





 Wir danken unserem User ChrisL, der dieses Tutorial weitgehend verfasst hat.
Wir danken unserem User ChrisL, der dieses Tutorial weitgehend verfasst hat.





 Tipp
Tipp












wow, da muss man sich wirklich erstmal richtig einfuchsen :)
mein artikel braucht dementsprechend noch ein paar sekündchen ;)