Stellt euch vor, ihr geht in den Supermarkt und wollt euch eine leckere Fertigpizza kaufen. Ihr habt die Wahl zwischen einem ansprechend aufgemachten Karton mit einem appetitlichen Bild -- und daneben einer lieblosen Pappschachtel, der man die niedere Qualität des Inhalts schon von außen anzusehen scheint. Welche würdet ihr nehmen?
Mit euren News ist es ähnlich -- versehen mit einem vielversprechenden Bild haben diese größere Chancen, viele Klicks zu bekommen und vielleicht sogar zur Top-News befördert zu werden. Grundsätzlich können wir euch dabei folgende Tipps an die Hand geben:
Bildaufbau / Worauf man achten sollte
- Das Bild sollte nicht nur über der News, sondern auch in der News-Übersicht gut aussehen. Das Format auf der Startseite und in Newslisten verwendet eine Auflösung von 122 x 51 Pixel, was exakt dem Seitenverhältnis des angezeigten Bilds auf der Einzel-Newsseite entspricht (600x250).
- Die wesentliche Information sollte sich daher in der Mitte des Bildes befinden. Gelingt das nicht, sollte das Übersichtsbild zumindest erahnen lassen, was das eigentliche Bild darstellen soll.
- Kein Text im Bild (etwa Spielename), außer, es muss absolut sein -- wie etwa bei Logos. Logos dürfen nicht zu weit nach oben oder unten gehen, damit sie im Thumbnail sowie in der Newsdarstellung nicht oben oder unten abgeschnitten werden. Lasst im Zweifel oben und unten Im Bild Platz, oder verkleinert ein Logo so, dass es in ein vorbereitetes leeres Bild mit 600x250 Pixeln (oder Vielfachen davon) genau hineinpasst.
- Filigrane Strukturen werden durch die Verkleinerung oft unkenntlich. Es empfiehlt sich daher, Bilder mit plakativen, großen Farbflächen und starken Kontrasten auszuwählen.
- Im Optimalfall sollte ein Teaserbild die Überschrift ergänzen und den Leser noch neugieriger auf die News machen (Beispiel: Überschrift verspricht News zu einem Spiel, Teaserbild zeigt neuen Screenshot -- Anreiz wird erhöht, da News mit hoher Wahrscheinlichkeit neue Bilder enthält)
Bildsuche im Internet / Rechtliches
Um den Betreibern von GamersGlobal Ärger zu ersparen, darf auf gar keinen Fall urheberrechtlich geschütztes Material verwendet werden. Am besten gelingt das, wenn man sich an folgende Faustregel hält:
Faustregel
Was nicht ausdrücklich zur weiteren Verwendung freigegeben ist, darf nicht verwendet werden.
Ausnahme von dieser Regel sind Screenshots, Filmbilder oder ähnliches, die vom Hersteller auf der Website zu einem Spiel oder anderen Produkt veröffentlicht werden -- hier könnt ihr in aller Regel davon ausgehen, dass eine Spielewebsite wie GG.de diese nutzen darf. Nicht davon ausgehen könnt ihr hingegen bei anderen Spiele-Websites, weil sie manchmal Exklusiv-Material veröffentlichen. Wenn ein Bild ein Thumbnail enthält, könnt ihr es bei GamersGlobal nicht veröffentlichen!
Wahrscheinlich sind auch die meisten "alten" Teaserbilder rechtlich einwandfrei, sicher kann man jedoch nie sein. Am besten also freigegebenes Material suchen, wie z.B.
- Bilder aus Pressekits (manchmal über die Website des Publishers abrufbar)
- Public-Domain-Inhalte, für die der Urheberrechtsschutz abgelaufen ist (Kennzeichnung "PD")
- Creative Commons (kreatives Allgemeingut)
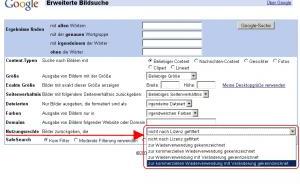
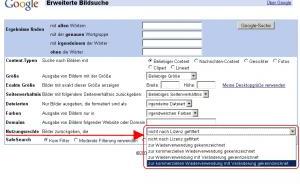
Was die Icons im einzelnen bedeuten, soll hier nicht ausführlich erklärt werden. Wichtig ist, dass man sich an die Lizenzbedingungen hält. Um sämtlichen Problemen aus dem Weg zu gehen, sollte man daher nur Werke verwenden, die für kommerzielle Verwendung und Veränderung freigegeben sind. Suchdienste wie Google oder Bildercommunities wie Flickr bieten die Suche nach Creative Commons als erweiterte Suchoptionen an.
  |
| So kann bei Google (links) und Flickr (rechts) nach Bildern mit CC-Lizenz gesucht werden |
Die verwendete Lizenz muss dann nur noch angegeben werden, zusammen mit den Namen des Werks und des Autors und möglichst unter dem Bild. Im Optimalfall sieht das dann so aus:
Screenshots selbst anfertigen
Screenshots aus einer Flash-Animation "herausoperieren"
Sicher habt ihr schon solche Webseiten gesehen:
http://atari.com/riddick/ . Die Infos über das Spiel werden hier in einem schicken Flash-Filmchen präsentiert. Als Werbung ist das ja wunderbar -- der Nachteil davon ist, dass man auf solchen Seiten normalerweise keine Screenshots herunterladen kann, da zu den Bildern keine Links vorliegen. Rechte Maustaste und "Ziel speichern unter" funktioniert also nicht. Mit folgenden Tricks könnt ihr trotzdem an das Bildmaterial kommen:
1. Möglichkeit: Einen Screenshot mit den Bordmitteln des Betriebssystems anfertigen (Taste "Druck" unter Windows bzw.
Shift+3, Shift+4 usw. unter Mac OS, danach in ein Malprogramm einfügen).
- Vorteil: keine zusätzliche Software erforderlich
- Nachteil: nur ein Screenshot in der Zwischenablage, beim erneuten Auslösen wird dieser überschrieben
2. Möglichkeit: Serien-Screenshots mit spezieller Software (z.B.
Snapsaver)
- Vorteile: speichert mehrere Screenshots mit fortlaufender Nummerierung ab; schlanke Software, die keine Installation benötigt
- Nachteile: Installation nötig
 |
| Den passenden Bildausschnitt festlegen (Snapsaver) |
Sehr praktisch ist bei Snapsaver die Funktion, mit der ihr einen Bildschirmbereich auswählen könnt. Nur, was innerhalb des Ausschnitts liegt, wird abgespeichert. Einfach den Button "
Set Region" anklicken, dann legt sich ein halb transparentes Fenster über den Bildschirm, das mit der Maus auf die passende Größe gezogen werden kann, um den gewünschten Bildbereich festzulegen. Passt der Ausschnitt, muss das Ganze nur kurz mit OK bestätigt werden (untere rechte Ecke des Auswahlfensters, siehe Beispielbild), dann können mit der Druck-Taste und/oder dem Ziffernblock Screenshots aufgezeichnet werden.
Schnappschüsse aus Videos und laufenden Spielen aufnehmen
Wollt ihr eine Szene aus einem Werbevideo oder einen Screenshot aus einem Spiel verwenden, das ihr gerade spielt, gibt es auch hier wieder verschiedene Möglichkeiten:
Video-Schnappschüsse anfertigen
1.) Schnappschüsse aus Videos, die die innerhalb einer Flash-Animation ablaufen (auch Videos bei Youtube usw.), können mit der Druck-Taste oder einem Screenshot-Programm aufgenommen werden.
 |
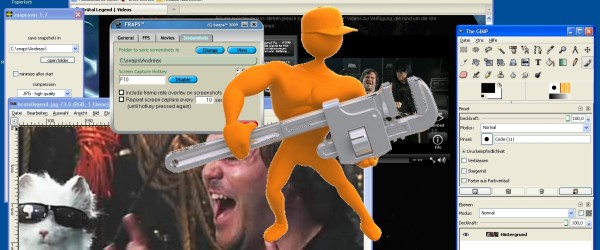
| Das Screenshots-Menü des Programms Fraps |
2.) Handelt es sich hingegen um einen Videoclip (z.B. AVI, MPEG usw.), der mit einem speziellen Player abgespielt werden muss, funktioniert das nicht, da die Filme als so genanntes "Hardware Overlay" dargestellt werden. Der Bereich mit dem Video bleibt auf dem Screenshot schwarz. In diesem Fall kann z.B. das Programm
Fraps verwendet werden.
3.) Screenshots aus Videoclips können auch mit speziellen Playern, wie z.B.
VLC oder dem
Media Player Classic angefertigt werden.
4.) wer will, kann auch den Windows Media Player verwenden und die Hardware-Beschleunigung deaktivieren. Dann lässt sich mit "Druck" ein Screenshot inklusive Videobild machen. Nachteil: auch hier kann nur 1 Screenshot in der Zwischenablage abgespeichert werden.
Ingame-Screenshots schießen
Spiele haben oft eine eingebaute Screenshot-Funktion -- wenn nicht, kann in der Regel mit Fraps (siehe Punkt 2 obenSc) Abhilfe geschaffen werden. Zuerst Fraps starten, dann das Spiel starten und die vorher festgelegte Screenshot-Taste zum Aufnehmen drücken.
Wir basteln uns ein Teaserbild (Bildbearbeitung)
Bildbearbeitungsprogramme wie PhotoShop oder das kostenlose
Gimp bieten nahezu unbegrenzte Möglichkeiten. Als einfaches Beispiel soll gezeigt werden, wie das Teaserbild zu diesem Artikel entstanden ist.
Schritt 1: Ebenen anlegen
Nach dem Starten von Gimp lädt man das Hintergrundbild mit "Datei - öffnen", wodurch sogleich eine erste Ebene angelegt wird. Diese sieht man als "Hintergrund" im Dialog "Ebenen". Falls dieser beim Programmstart noch nicht angezeigt wird, kann man ihn mit "Dialoge - Ebenen" oder Strg+L einblenden.
Anschließend wollen wir eine weitere Ebene, den Handwerker, hinzufügen. Der entsprechende Befehl findet sich unter "Datei - Als Ebene öffnen". Das richtige Bild auswählen und mit OK bestätigen. Da die neue Ebene zeitlich nach dem Hintergrund angelegt wurde, überdeckt das neue Bild den Hintergrund.
 Schritt 2: Weißen Hintergrund entfernen
Schritt 2: Weißen Hintergrund entfernen
Nun kann man schon erahnen, wie das fertige Bild aussehen wird. Als nächstes muss der weiße Hintergrund des Handwerkers entfernt werden, so dass dort die darunter liegende Ebene durchscheinen kann.
Um die weißen Bildanteile transparent zu bekommen, verwendet man z.B. den Radiergummi Es soll aber nur dort radiert werden, wo vorher der weiße Hintergrund war. Dafür gibt es verschiedene Möglichkeiten, z.B. indem man nur die weißen Bildanteile markiert. Dazu verwendet man bei Gimp den "Zauberstab", der zusammenhängende, gleichfarbige Bereiche markiert.

Klickt man mit dem Zauberstab auf den weißen Hintergrund, wird dieser (fast) vollständig markiert -- mit Ausnahme des Bereichs zwischen dem rechten Arm des Handwerkers und dem Schraubenschlüssel. Wenn wir diesen auch noch markieren wollen, einfach auf Umschalt bzw. Shift drücken und an die entsprechende Stelle klicken, dann wird der Bereich der Auswahl hinzugefügt.

Sind sämtliche weißen Bereiche markiert, kann bedenkenlos mit dem Radiergummi (der formschöne rote Knubbel rechts neben dem Pinsel) hantiert werden -- es wird nur im Bereich der Markierung radiert. Aufpassen muss man nur, dass die richtige Ebene markiert ist - sonst radiert man auf dem Hintergrund und bemerkt das womöglich gar nicht, weil die Ebene gerade unsichtbar ist. Aber falls man sich mal vertut, ist das auch kein Problem, denn jede Bearbeitung kann einzeln wieder rückgängig gemacht werden. Einfach das Journal aufrufen (Dialoge - Journal), dann werden die letzten Aktionen angezeigt und können revidiert werden. Strg+Z macht die letzte Bearbeitungsaktion rückgängig.
Schritt 3: Handwerker skalieren und an die richtige Stelle schieben
Schalten wir nun den Hintergrund wieder ein (Klick auf das Auge neben dem Namen der Ebene), ist das Teaserbild schon fast fertig. Lediglich die Größe des Burschen stimmt noch nicht, wir hätten ihn gerne größer, so dass er die gesamte Höhe des Bildes ausfüllt. Dazu gibt es bei Gimp die Skalierfunktion (Umschalt+T).

Ist das entsprechende Werkzeug aktiviert, wird durch einen Klick in das Bild ein Auswahlrahmen aktiviert, mit dem die momentan aktive Ebene verzerrt werden kann. Außerdem wird ein Dialog angezeigt, mit dem die Größenänderung pixel- oder prozentgenau bestimmt werden kann. Auch hier wieder darauf achten, dass man die richtige Ebene aktiviert hat, sonst transformiert man die falsche und bekommt es eventuell gar nicht mit. Um die Auswahl beim Skalieren nicht zu verzerren, sollte in den Werkzeugeinstellungen (Umschalt+Strg+T) die Option "Verhältnis von Höhe zu Breite beibehalten" aktiviert werden.
Nun muss die Ebene nur noch an die richtige Stelle gezogen werden, und das Teaserbild ist fertig. Die Lage von Ebenen kann mit dem "Verschieben"-Werkzeug verändert werden (Pfeilkreuz in der Werkzeugpalette bzw. Taste M). Es kann jedoch nur dann etwas verschoben werden, wenn neben dem Cursor-Pfeil ein kleines Kreuz erscheint. Dieses Symbol zeigt an, dass sich der Cursor gerade über einem Element befindet, das verschoben werden kann. Der Rest ist einfach: Drag and Drop und der Handwerker befindet sich an der gewünschten Stelle.
  |
| Das fertige Teaserbild -- beim Abspeichern nicht vergessen, einen Dateitypen auszuwählen! |
Das richtige Format (Bilder beschneiden)
Als letzten Schritt, bevor das Bild hochgeladen werden kann, müssen wir uns darum kümmern, dass es im richtigen Format vorliegt. Dabei ist es hilfreich, ein paar Dinge zu wissen:
Teaserbilder über den News
haben die Abmessungen 600 x 250 Pixel. (Seitenverhältnis 2,4 zu 1). Es kann
jedes beliebige Bild als Teaserbild hochgeladen werden, das
mindestens 600 Pixel breit und 250 Pixel hoch ist. Allerdings werden Bilder, die über andere Proportionen verfügen, beim Upload automatisch abgeschnitten. Je nachdem, ob die Höhe oder die Breite im Verhältnis zu groß ist, gehen an den Rändern Bildanteile verloren.
Was will uns der Autor damit sagen? Ganz einfach: Es können zwar Bilder hochgeladen werden, deren Seitenverhältnis nicht 2,4 zu 1 beträgt, aber das ist nicht zu empfehlen, da man dann kaum noch kontrollieren kann, welcher Ausschnitt auf dem Übersichtsbild tatsächlich enthalten ist.
Teaserbilder sollten daher möglichst ein Seitenverhältnis von 2,4 zu 1 (Breite zu Höhe) haben. Beispielsweise ist 1200 x 500 Pixel problemlos möglich, aber auch kleine Abweichungen davon. Bei typischen HD-Formaten wie 1280x720 wird das Bild oben und unten deutlich beschnitten.
Widersteht aber der Versuchung, mit einem Bildbearbeitungsprogramm einfach ein vorhandenes Bild eines anderen Seitenverhältnisses auf 600x250 oder Vielfache davon zu strecken -- das Ergebnis sieht in keinem einzigen Fall gut aus! Besser ist es, einen Ausschnitt von etwa 2,4 zu 1 aus dem Bild zu nehmen.
Mit der kostenlosen Software
IrfanView es ganz einfach, Ausschnitte mit einem vorgegebenen Verhältnis der Seitenlängen aus Bildern herauszuschneiden. Man öffnet dazu einfach ein Bild und zieht einen Rahmen auf. In der Titelleiste des Programms werden die Informationen über den gewählten Ausschnitt angezeigt.
 |
| Ausschnitt pixelgenau bestimmen (IrfanView) |
Im Beispiel rechts hat der willkürlich aufgezogene Auswahlrahmen die Abmessungen 164 x 90. Ähnlich wie bei einem Windows-Fenster kann durch Klicken und Ziehen des Rahmens dessen Größe verändert werden. Durch die Anzeige in der Titelleiste kann man also genau die Abmessungen 600 x 250 einstellen.
Wenn man das nicht immer manuell machen möchte, gibt es auch noch den Befehl "
Spezielle Markierung erstellen" im Menü "Bearbeiten" (Tastenkombination Umschalt+C). Dort kann man die Zahlenwerte für Breite (X) und Höhe (Y) eintragen und durch Klick auf den Button "Aufs Bild anwenden" wird ein Auswahlrechteck in der oberen linken Bildecke generiert, das genau die gewünschten Abmessungen hat.
Mit der
rechten Maustaste und "Drag and Drop" kann der Auswahlrahmen verschoben werden, um einen anderen Ausschnitt auszuwählen. Mit der
Strg+linker Maustaste kann der Rahmen vergrößert und verkleinert werden,
ohne dabei das Seitenverhältnis zu verändern.
Man kann den Rahmen so lange herumschieben und skalieren, bis der Ausschnitt für das Teaserbild optimal passt. Anschließend muss nur noch Strg+Y gedrückt werden, um das Bild auf den gewählten Ausschnitt zu beschneiden. Falls die Breite weniger als 600 Pixel beträgt, muss das Bild noch entsprechend vergrößert werden (Befehl "Größe ändern" im Menü "Bild") und kann dann abgespeichert -- und hochgeladen werden.
Autor: Gamaxy / Redaktion: Jörg Langer (GamersGlobal)











 Schritt 2: Weißen Hintergrund entfernen
Schritt 2: Weißen Hintergrund entfernen Klickt man mit dem Zauberstab auf den weißen Hintergrund, wird dieser (fast) vollständig markiert -- mit Ausnahme des Bereichs zwischen dem rechten Arm des Handwerkers und dem Schraubenschlüssel. Wenn wir diesen auch noch markieren wollen, einfach auf Umschalt bzw. Shift drücken und an die entsprechende Stelle klicken, dann wird der Bereich der Auswahl hinzugefügt.
Klickt man mit dem Zauberstab auf den weißen Hintergrund, wird dieser (fast) vollständig markiert -- mit Ausnahme des Bereichs zwischen dem rechten Arm des Handwerkers und dem Schraubenschlüssel. Wenn wir diesen auch noch markieren wollen, einfach auf Umschalt bzw. Shift drücken und an die entsprechende Stelle klicken, dann wird der Bereich der Auswahl hinzugefügt. Sind sämtliche weißen Bereiche markiert, kann bedenkenlos mit dem Radiergummi (der formschöne rote Knubbel rechts neben dem Pinsel) hantiert werden -- es wird nur im Bereich der Markierung radiert. Aufpassen muss man nur, dass die richtige Ebene markiert ist - sonst radiert man auf dem Hintergrund und bemerkt das womöglich gar nicht, weil die Ebene gerade unsichtbar ist. Aber falls man sich mal vertut, ist das auch kein Problem, denn jede Bearbeitung kann einzeln wieder rückgängig gemacht werden. Einfach das Journal aufrufen (Dialoge - Journal), dann werden die letzten Aktionen angezeigt und können revidiert werden. Strg+Z macht die letzte Bearbeitungsaktion rückgängig.
Sind sämtliche weißen Bereiche markiert, kann bedenkenlos mit dem Radiergummi (der formschöne rote Knubbel rechts neben dem Pinsel) hantiert werden -- es wird nur im Bereich der Markierung radiert. Aufpassen muss man nur, dass die richtige Ebene markiert ist - sonst radiert man auf dem Hintergrund und bemerkt das womöglich gar nicht, weil die Ebene gerade unsichtbar ist. Aber falls man sich mal vertut, ist das auch kein Problem, denn jede Bearbeitung kann einzeln wieder rückgängig gemacht werden. Einfach das Journal aufrufen (Dialoge - Journal), dann werden die letzten Aktionen angezeigt und können revidiert werden. Strg+Z macht die letzte Bearbeitungsaktion rückgängig. Ist das entsprechende Werkzeug aktiviert, wird durch einen Klick in das Bild ein Auswahlrahmen aktiviert, mit dem die momentan aktive Ebene verzerrt werden kann. Außerdem wird ein Dialog angezeigt, mit dem die Größenänderung pixel- oder prozentgenau bestimmt werden kann. Auch hier wieder darauf achten, dass man die richtige Ebene aktiviert hat, sonst transformiert man die falsche und bekommt es eventuell gar nicht mit. Um die Auswahl beim Skalieren nicht zu verzerren, sollte in den Werkzeugeinstellungen (Umschalt+Strg+T) die Option "Verhältnis von Höhe zu Breite beibehalten" aktiviert werden.
Ist das entsprechende Werkzeug aktiviert, wird durch einen Klick in das Bild ein Auswahlrahmen aktiviert, mit dem die momentan aktive Ebene verzerrt werden kann. Außerdem wird ein Dialog angezeigt, mit dem die Größenänderung pixel- oder prozentgenau bestimmt werden kann. Auch hier wieder darauf achten, dass man die richtige Ebene aktiviert hat, sonst transformiert man die falsche und bekommt es eventuell gar nicht mit. Um die Auswahl beim Skalieren nicht zu verzerren, sollte in den Werkzeugeinstellungen (Umschalt+Strg+T) die Option "Verhältnis von Höhe zu Breite beibehalten" aktiviert werden.

